Work in progress
This page is a design preview. It may not contain the latest guidance and may not behave as expected.
Current guidance can always be found at design-system.dwp.gov.uk.
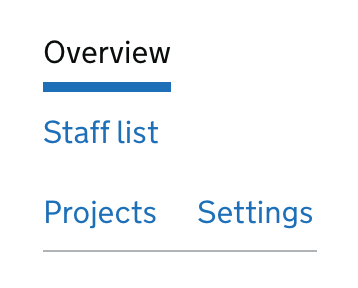
The purpose of this release was to give users a navigation component that is consistent across services. There are varying designs across DWP services.
We investigated the different styles of navigation in use and decided to adopt the styling of the prototype X-GOVUK Secondary navigation component. We believe using this styling will help to keep the component consistent across government if and when it is included in the GOV.UK Design System.
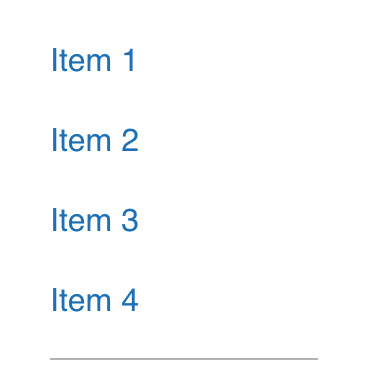
The X-GOVUK component uses the natural document flow for narrow screens, with no specific mobile styling. Our version stacks the links vertically at the mobile breakpoint as we believe this will make it easier to scan.


Making the component available in DWP Frontend will mean DWP designers can use it in prototypes without having to install and maintain another library to use the X-GOVUK version.
Need help implementing this in a prototype or production build? Get support from the Design System team.
We depend on insights from real projects to update and improve the design system. If you use something we made, tell us how it went.
Send questions, comments or suggestions to the DWP Design System team.
Last updated: