Work in progress
This page is a design preview. It may not contain the latest guidance and may not behave as expected.
Current guidance can always be found at design-system.dwp.gov.uk.
A version of the Timeline component has been in use in DWP services since 2018. There was already a Timeline pattern in the GOV.UK Design System backlog and versions had also been developed for the HMRC, Home Office and Ministry of Justice (MoJ) design systems.
There was no standardised pattern across departments or within DWP. In 2021 we started work to develop a standard Timeline component.
The goal was to develop a standard component that could be used in multiple DWP services, saving time and making the user experience more consistent.
The need for a simple way of representing events in a time series was demonstrated by the fact that timeline components had been independently developed by several DWP teams as well as in other government departments.
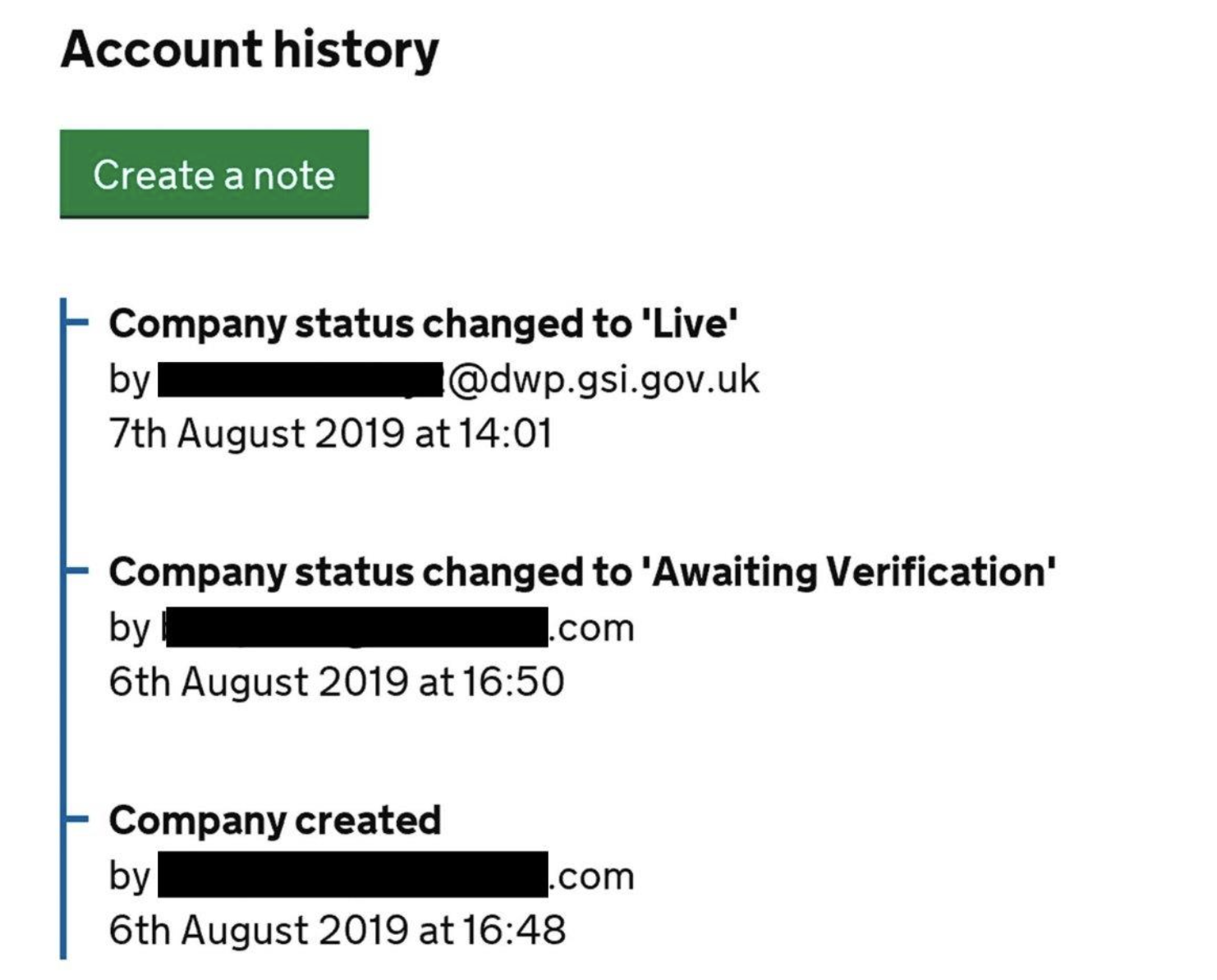
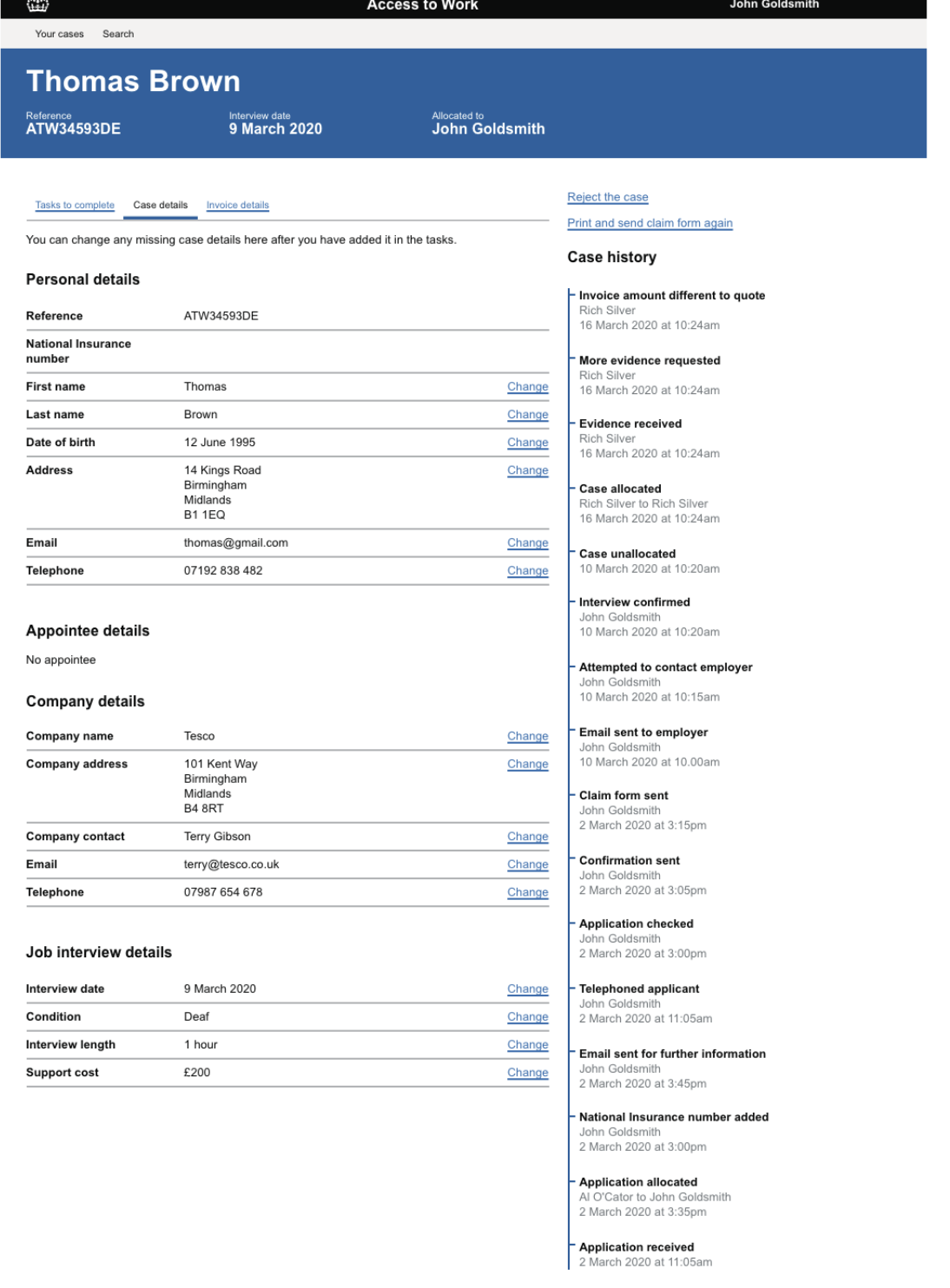
With a working group we reviewed six existing Timeline patterns from across DWP.

Timeline example from the 'Find a job' service (DWP)

Timeline example from a prototype screen of the 'Access to work' service (DWP), with fictional data
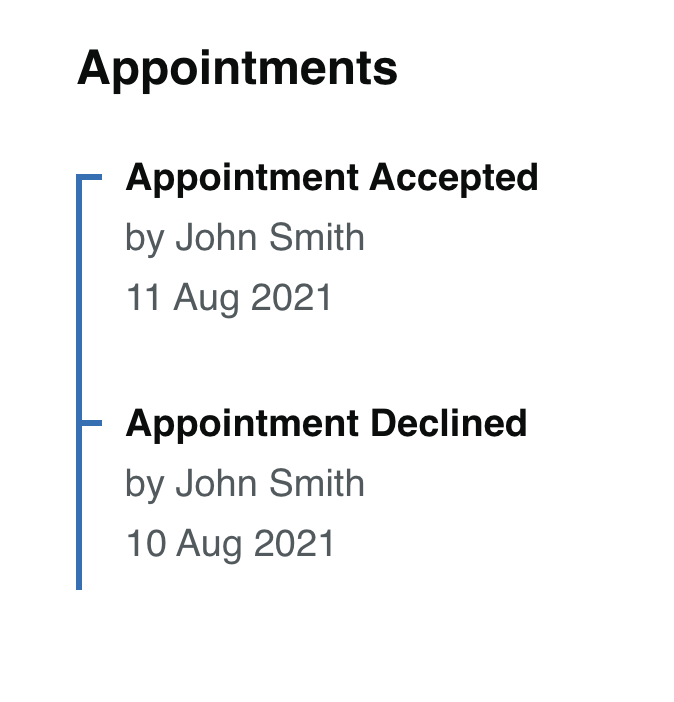
The resulting design was intentionally simple, with no interactive elements: we wanted it to be clear that the Timeline was a display element, not a functional navigation element.

The DWP timeline component as originally published
Although the timeline was adopted in several services, we found that teams preferred the Ministry of Justice timeline component. We set out to understand why this was, with the goal of updating our own component to better meet designers' needs.
Through workshops and discussions with teams using timelines, we found three main areas for choosing the MoJ version over the DWP component.
The MoJ example allowed detailed descriptions, buttons, and the ability to hide and reveal text by utilising the details component, bulleted lists, and icon lists. We needed to decide which of these elements (if any) we would adopt and support.
The event entry text's poor colour contrast was a significant issue. Users, especially agents with lower quality screens, struggled to see the text styled in the $govuk-secondary-text-colour. In contrast, the MOJ timeline offered a better presentation using $govuk-text-colour throughout, enhancing readability and the user experience.
The format of the event entry presentation needed to be more consistent: for example, the entry title, including the byline, followed by the date and time. We decided that we needed to develop a more cohesive, clear, opinionated and consistent presentation.
The new version of the component was released in September 2024 and was included in DWP Frontend version 3 and later. The main changes were:
$govuk-text-colour replaces $govuk-secondary-text-colour for improved contrast
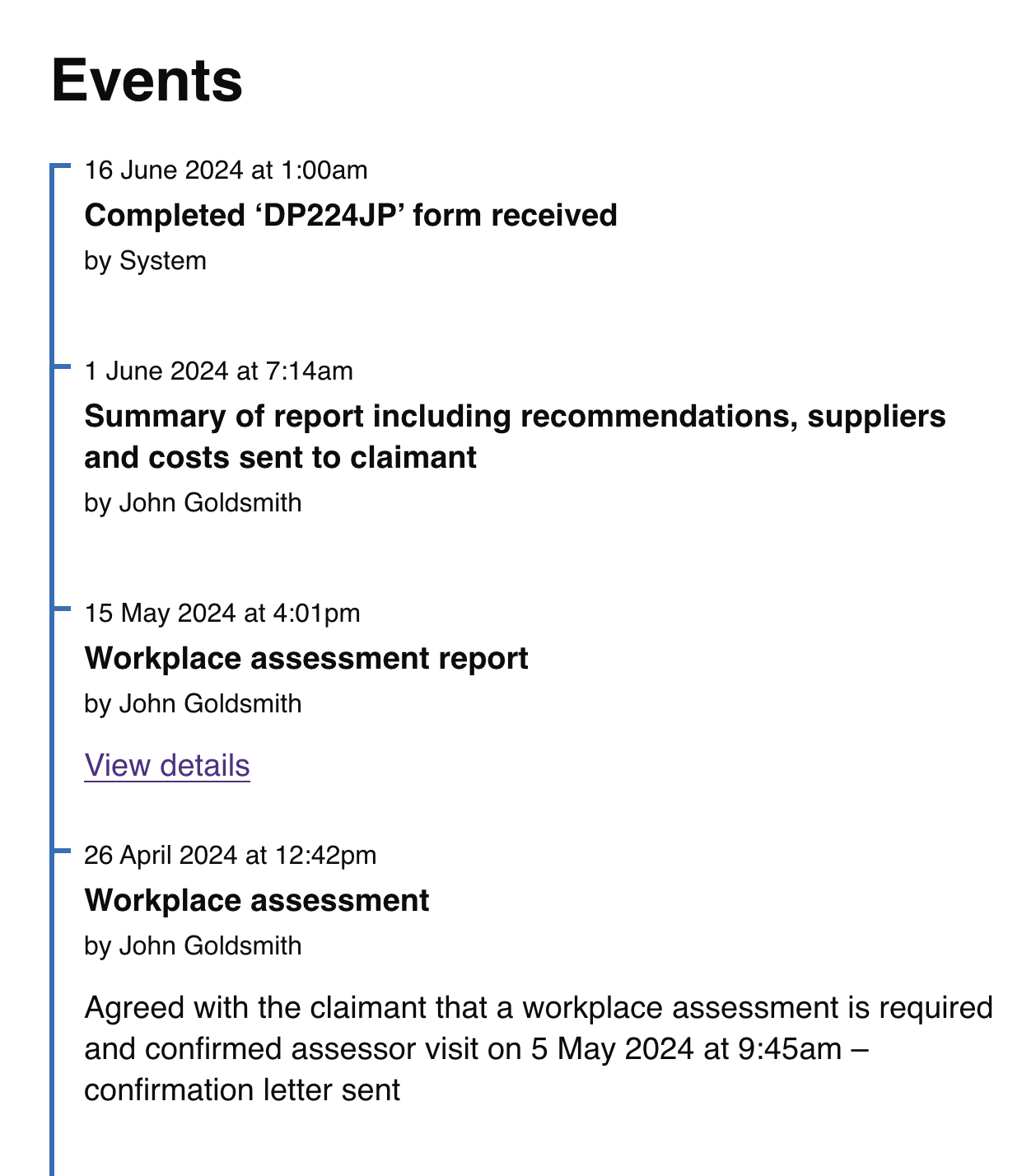
The updated component with new data format, better contrast and interactive elements
Events can now include a short description, and a link to another page with more detailed information. This was one of the most requested features by design teams.
The MoJ timeline component allows a range of interactive elements to be included in a timeline entry, including buttons, lists and Details components. We decided to restrict this to a description and a single link, to maintain the Timeline's main function as a record of events rather than a framework for a full user interface.
Allowing designers to link away from the timeline enables the user to dig into more detail of an entry where needed, without too much disruption of the simple visual layout.
All the content in the updated timeline is styled in $govuk-text-colour for greater legibility.
The order is now:
The previous order was:
By putting the date first and aligning the marker to the date, we make it clear that this is how the timeline is organised, while still prioritising the title by giving it more emphasis.
The timeline itself now includes a marker to show the end of the timeline (below the earliest event).
Need help implementing this in a prototype or production build? Get support from the Design System team.
We depend on insights from real projects to update and improve the design system. If you use something we made, tell us how it went.
Send questions, comments or suggestions to the DWP Design System team.
Last updated: